
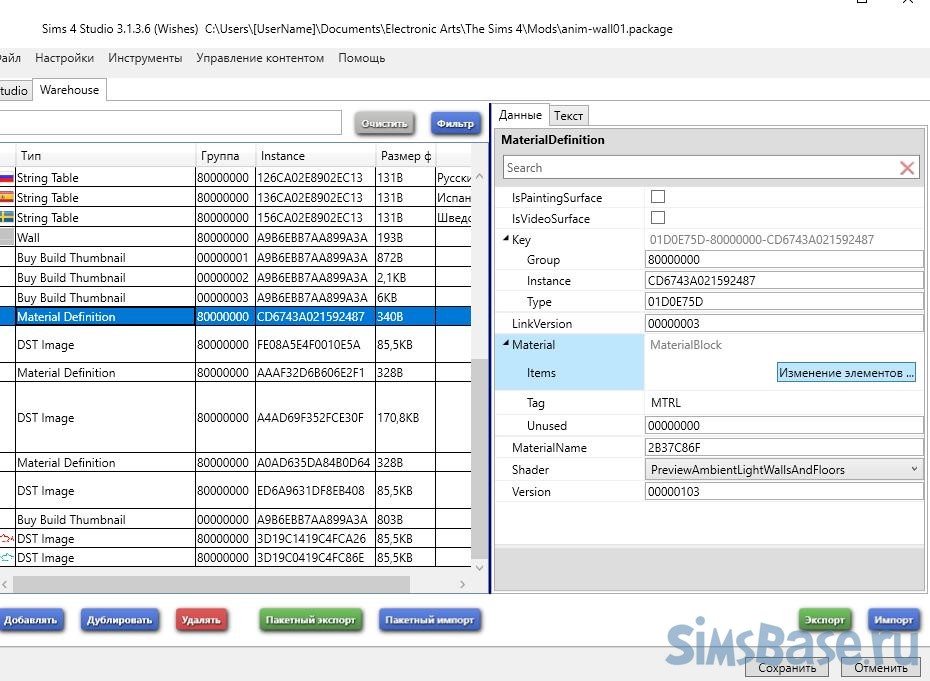
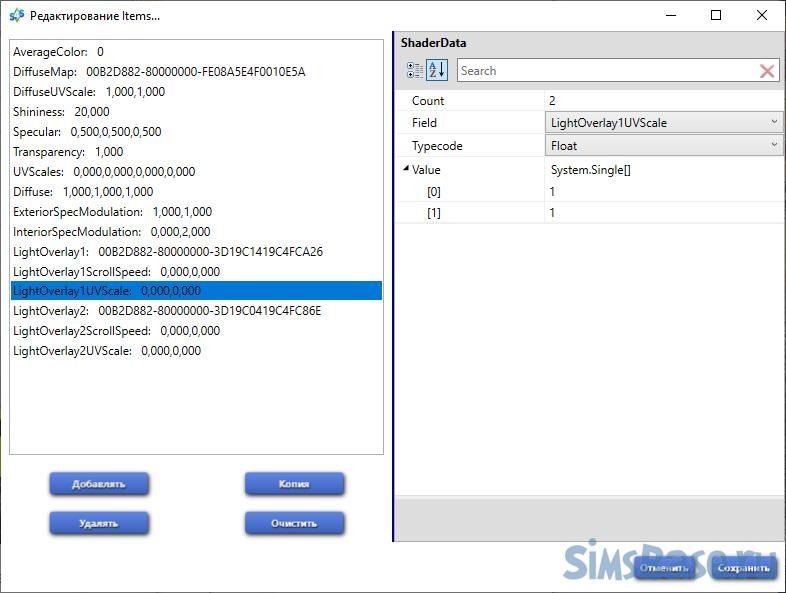
Именно здесь мы будем добавлять наши новые текстуры и определять их поведение на стене .
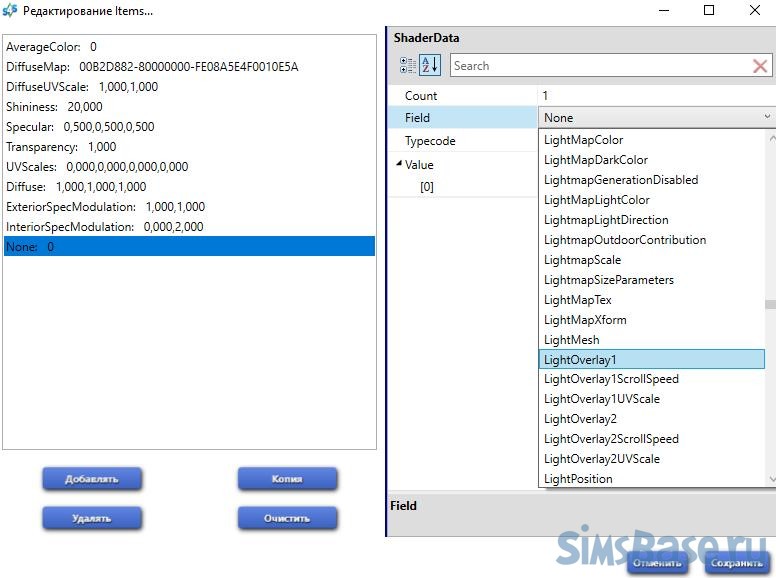
Кликаем Добавить и в поле Field находим параметр LightOverlay1, в поле Typecode выбираем Texture.


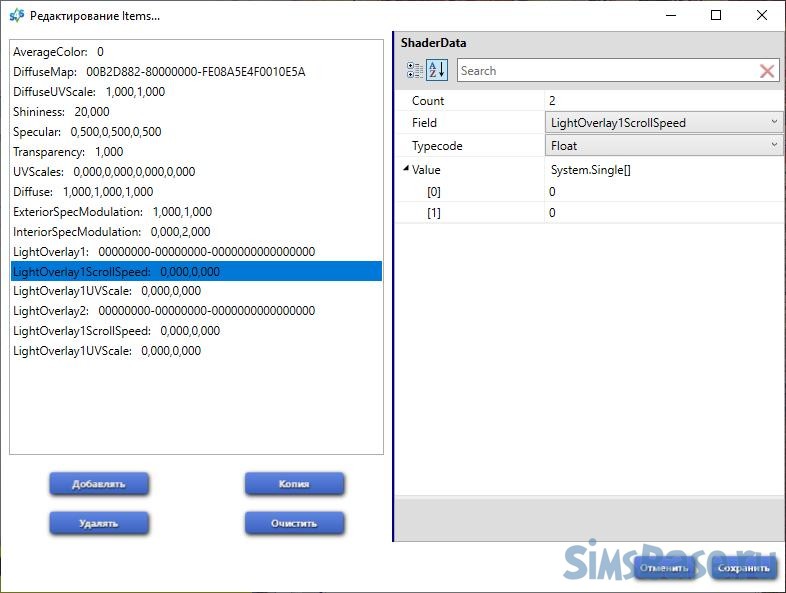
Добавляем второй шейдер. Для него Field выбираем LightOverlay1ScrollSpeed (скорость движения), а Typecode – Float, а поле Count меняем с «1» на «2».

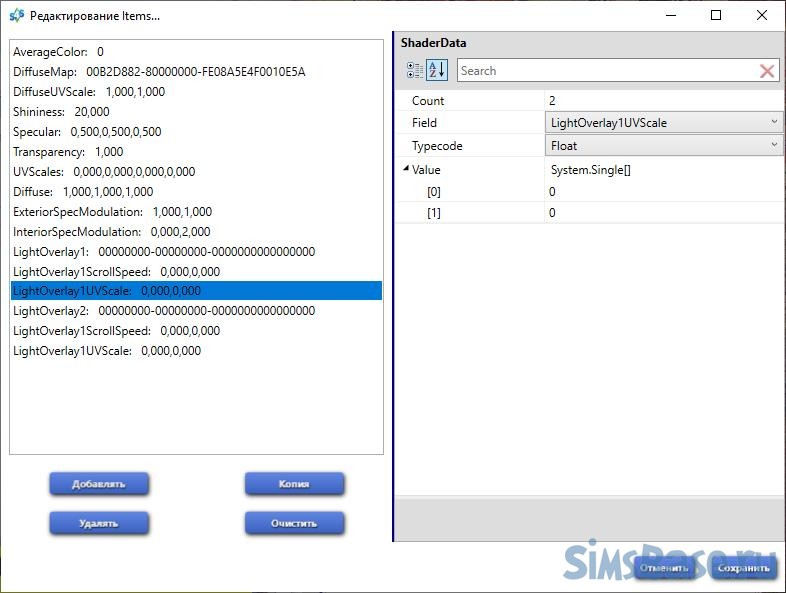
Добавляем третий шейдер . Field -> LightOverlay1UVScale (масштаб текстуры), Typecode – Float, а поле Count меняем с «1» на «2».

Важно: у нас два файла текстур (красная рыбка и изумрудная рыбка). Поэтому данные шейдеры должны быть определены для каждой текстуры.
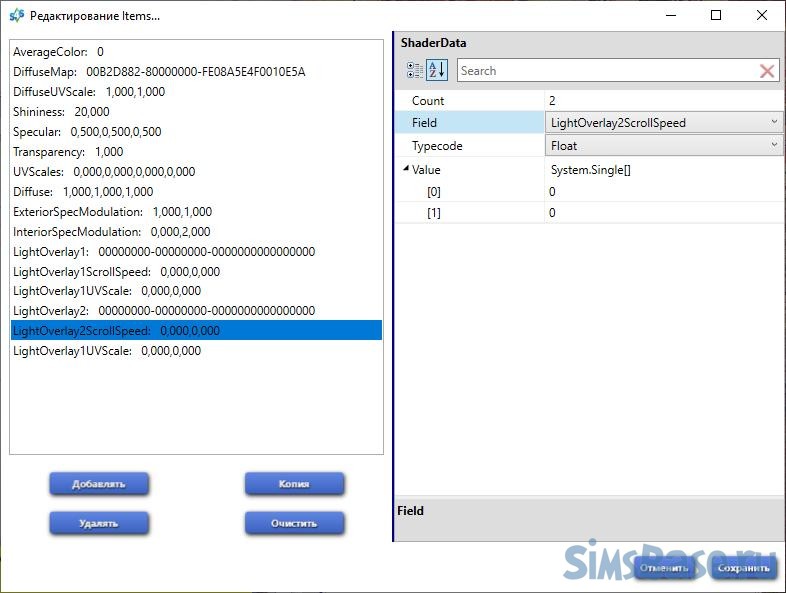
Ниже добавляем еще три параметра, и в каждом повторяем настройки аналогично первым трем. Но в Field мы устанавливаем параметры со значением 2. LightOverlay1UVScale станет LightOverlay2UVScale, LightOverlay1 превратиться в LightOverlay2 и т.д.

Всего у нас три размера стены, и для каждого варианта есть свой Material Definition (их тоже три в нашем .package). Повторите все шаги по добавлению 6-ти параметров. Иными совами в двух Material Definition должно быть по 6 шейдеров.
Связь с текстурами
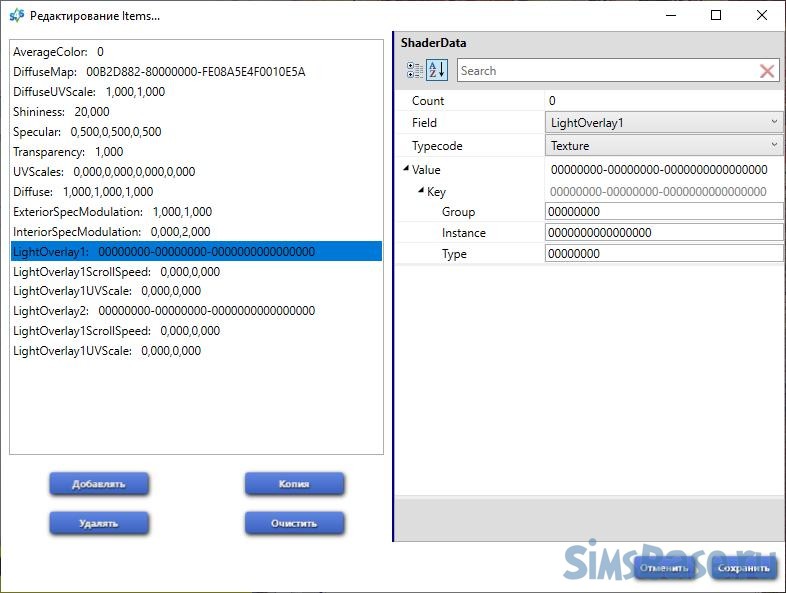
Мы добавили общие правила работы текстур. Теперь привяжем их. Откройте первый Material Definition и параметр LightOverlay1. Вы увидите поле Value и список Key. Ключей, которые связывают параметр с файлом текстуры. Чтобы сюда вписать данные, нужно их знать (не придумывать самим).
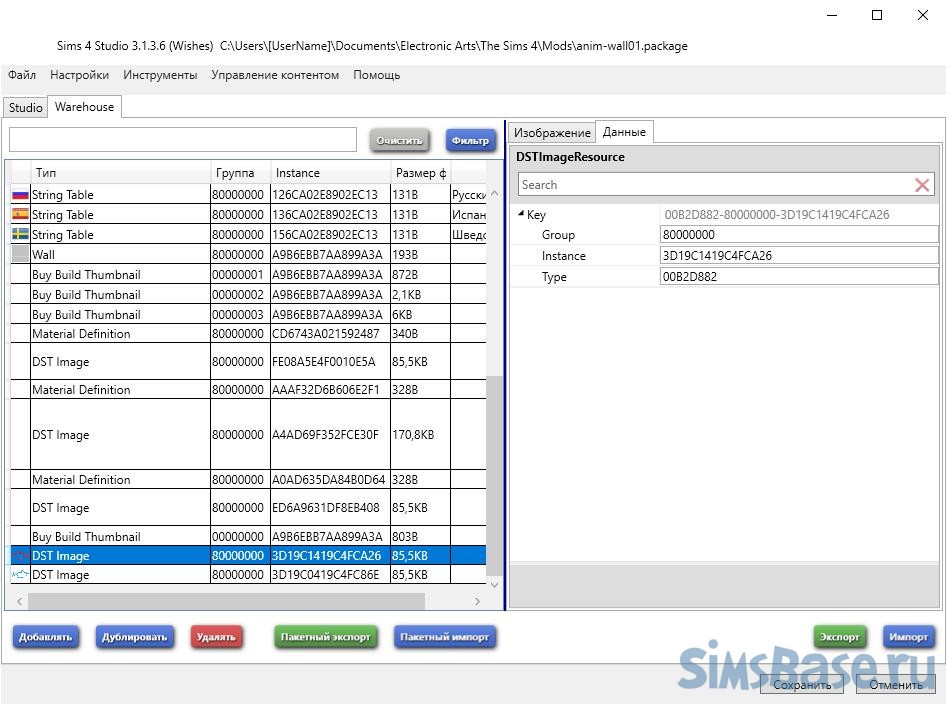
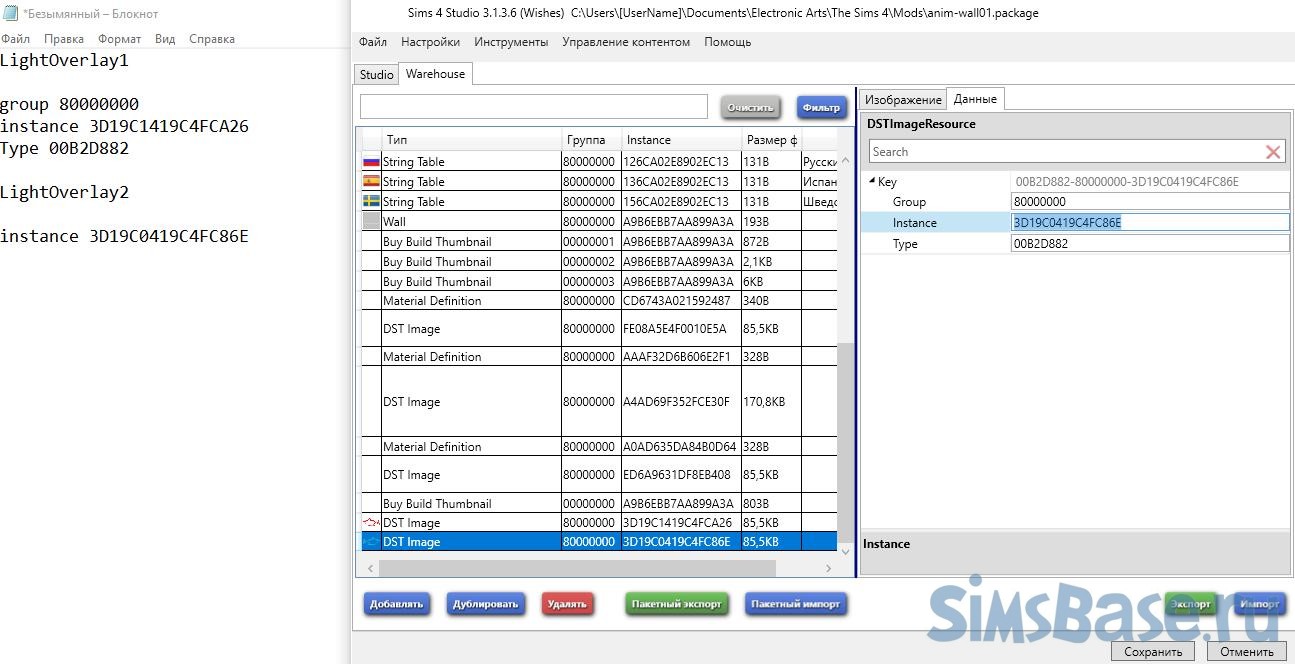
Переходим к DST файлу с красной рыбкой , открываем вкладку Данные и видим значения Group, Instance, Type.

Откройте Блокнот и запишите их.

Откройте второй DST файл с изумрудной рыбкой и … запишите только параметр Instance. Остальное нам не нужно.
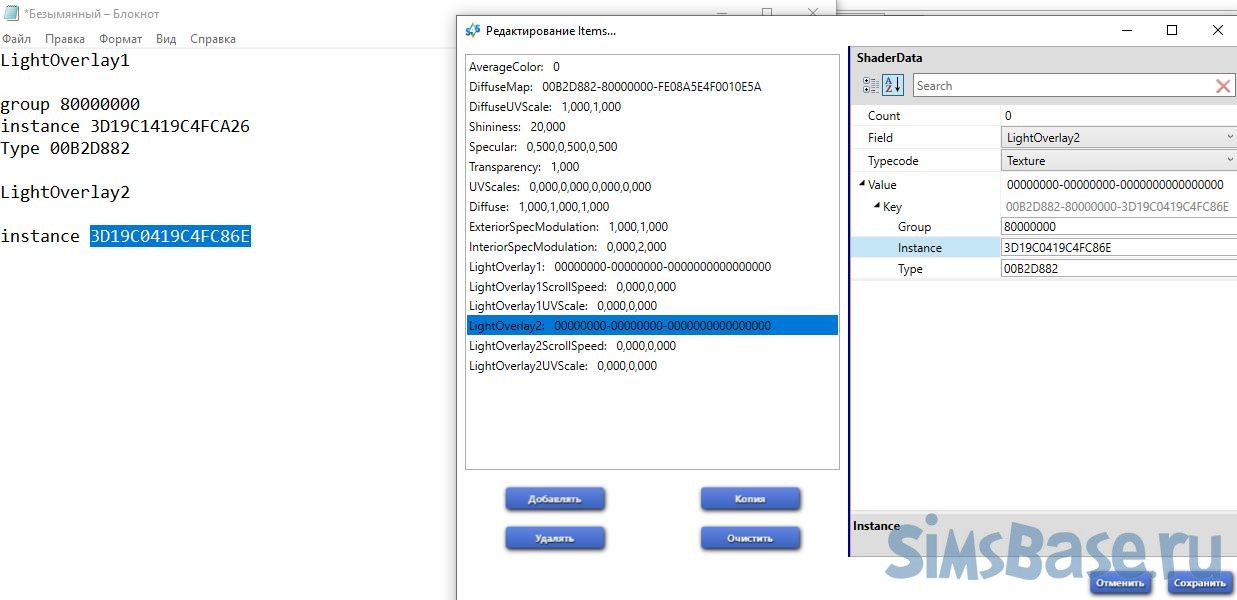
Возвращаемся к Material Definition и параметр LightOverlay1. Вписываем Key, копируя соответствующие данные из Блокнота.

Открываем параметр LightOverlay2 вписываем Group, Type, а Instance вписывает от второго DST файла!!! То значение, что записали отдельно.
Нажмите сохранить и проделайте эти шали в двух других Material Definition. Не перепутайте Instance, а то потом удивитесь, почему рыбки не правильно отображаются в игре.
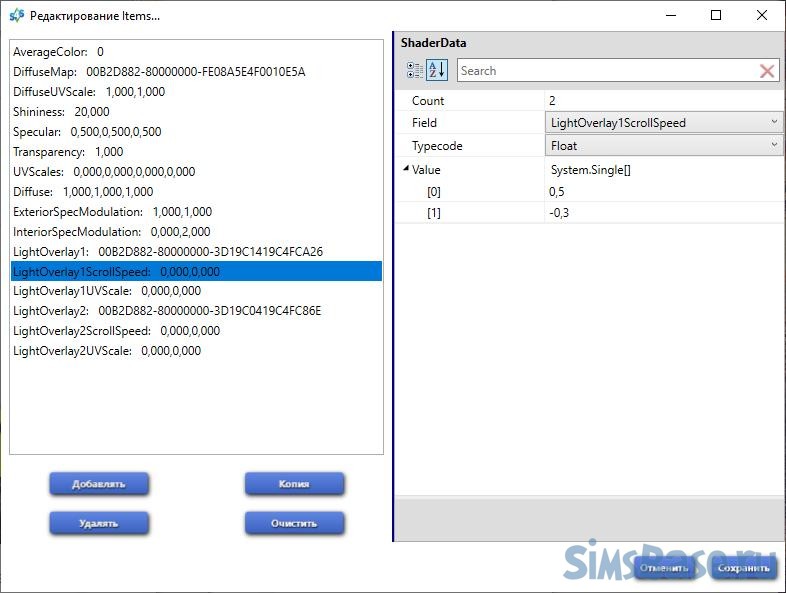
Сохраните файл .package, откройте снова первый Material Definition и перейдите к LightOverlay1ScrollSpeed. Это определение скорости движение. Первое нулевое значение – это возможность перемещаться объекту влевовправо. Второе значение – вверхвниз. Мы выбрали 0,5 (больше значение – быстрее, меньшее – медленнее). Выбрав отрицательное значение во втором случае, мы позволим рыбкам двигаться в обратном направлении. Мы установили на -0,3.

Важно: если вы хотите создать другое движение или статическое мигание, то значения будут другими – экспериментируйте и смотрите в игре результат.
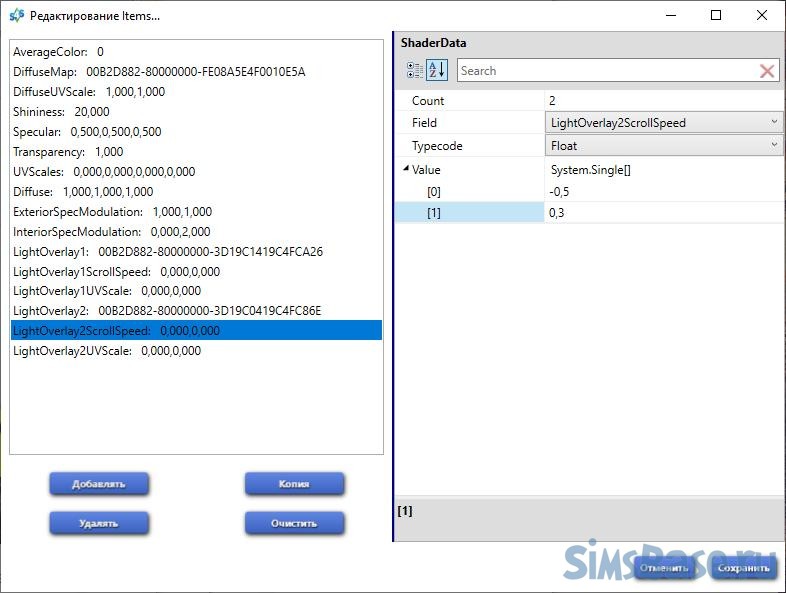
Выберите здесь значение LightOverlay2ScrollSpeed и установите обратные значения движения: -0,5 и 0,3.

Проделайте все это с оставшимися двумя Material Definition.
Возвращайтесь к первому Material Definition и откройте значение LightOverlay1UVScale. Здесь размер текстуры мы менять не будем, поэтому значение выставляем 1 и 1. То же самое делаете для LightOverlay2UVScale. Если хотите чтобы текстуры были меньше-больше, тогда, разумеется, меняйте значения.

Проделайте все это с оставшимися двумя Material Definition.
Теперь сохраните ваш файл .package, скопируйте в папку Mods игры и запускайте игру для проверки.
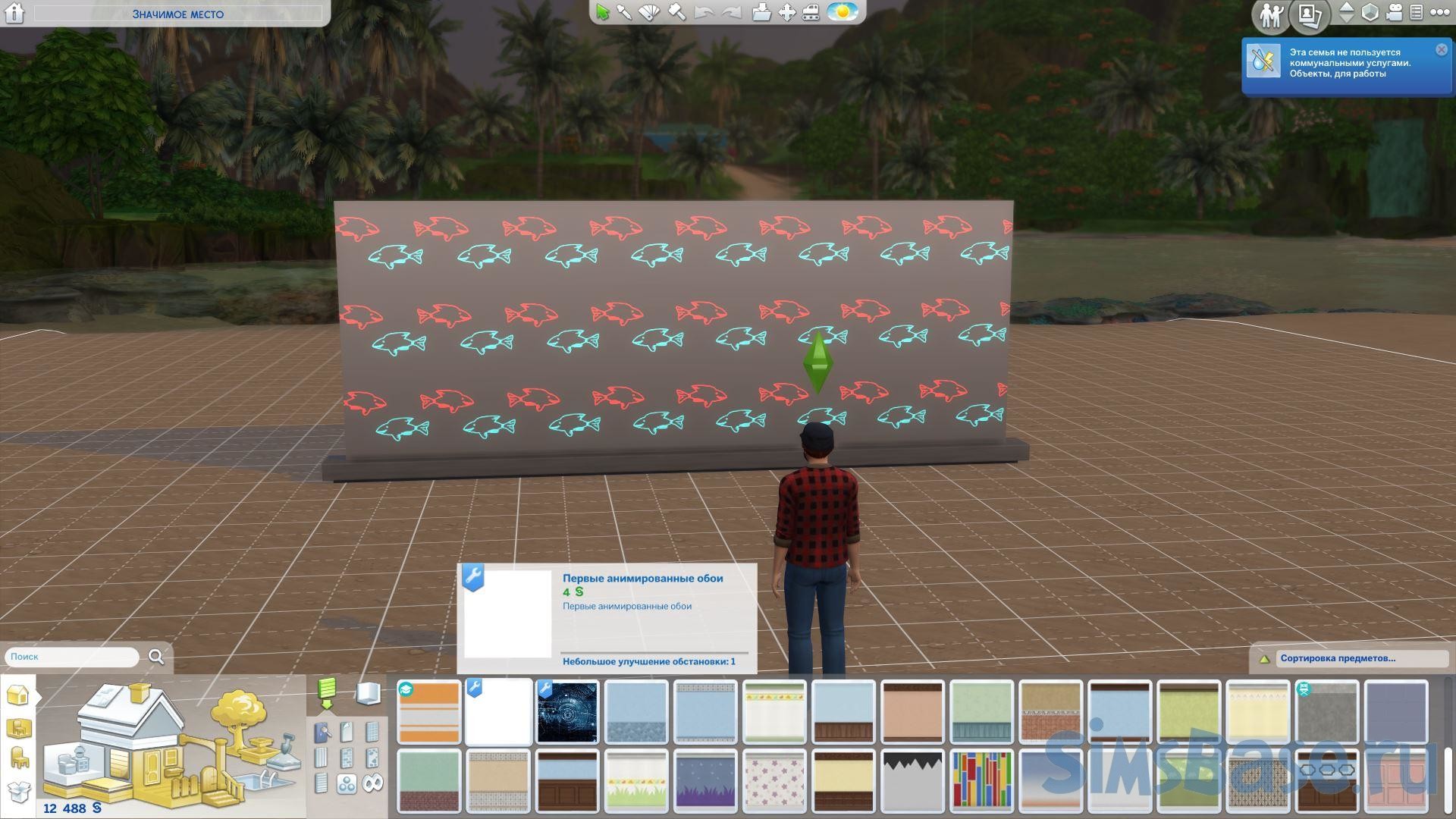
Тестирование результата
Постройте стену, перейдите в Обои и выберете наши анимированные, закрасьте ими стену и включите режим жизни. Рыбки начнут свое плавание.


По факту это все. Вы можете изменить текстуры в Photoshop, можете изменить направление или размер текстуры. Обои изменят вид и, возможно, анимацию.

Если у вас началось движение рыбок – мы вас поздравляем!