Дополнительный контент или CC для Sims 4 многогранен и разнообразен. Но предметы, имеющие особенности, особо интересны геймерам. Например, одежда, что немного светится, как у инопланетян. Светильники, для которых свет не равномерен и не постоянен, а слегка дрожит или меняет свой цвет через какое-то время и так далее. Такие предметы дают геймерам желание играть, они пробуждают в них что-то потаённое в глубине души, что просто таки хочется запустить игру, создать сима и поселить его в комнату со всеми этими штучками.
Анимированные обои не исключение. Это обои с мигающими звездами, движущимися рыбами, птицами и иные варианты. Они прекрасны. Эти идеи (движение чего-то на стенах) используются в фентези-книгах, но обыгрываются, разумеется, как мистика и волшебство. Мы с вами, как демиурги, можем для своих симов придумать что-то подобное!
Давайте начнем создавать анимированные обои!
Для этого потребуется Sims 4 Studio и Photoshop или иной 2d-реактор с поддержкой слоев. Мы будет работать в Photoshop.
Суть проекта по анимации
Анимированные обои для Sims 4 представляют собой сочетание трех изображений: фон, слой с изображением, которое быстро движется, слой с изображением для медленного движения. Таким образом, образуется анимация. Но при этом еще будет изменяться масштаб и направление движения .
Наша задача – создать сами изображения и задать игре правила их обработки. В этой части мы подготовим изображения и внесем их в систему игры. Анимацию , масштаб и прочее – в следующий раз.
Важно
Мы не будем на этом останавливаться каждый раз, но:
- Все psd файлы нужно сохранять для дальнейших уроков. Т.е. мы будем рисовать рыбок, и этот многослойный файл должен быть сохранён в удобном месте .
- После 1-2 шагов в S4S нажимайте кнопку «Сохранить», дабы у вам не пришлось в случае каких-либо перебоев повторять все действия заново.
Создание анимированных обоев Sims 4
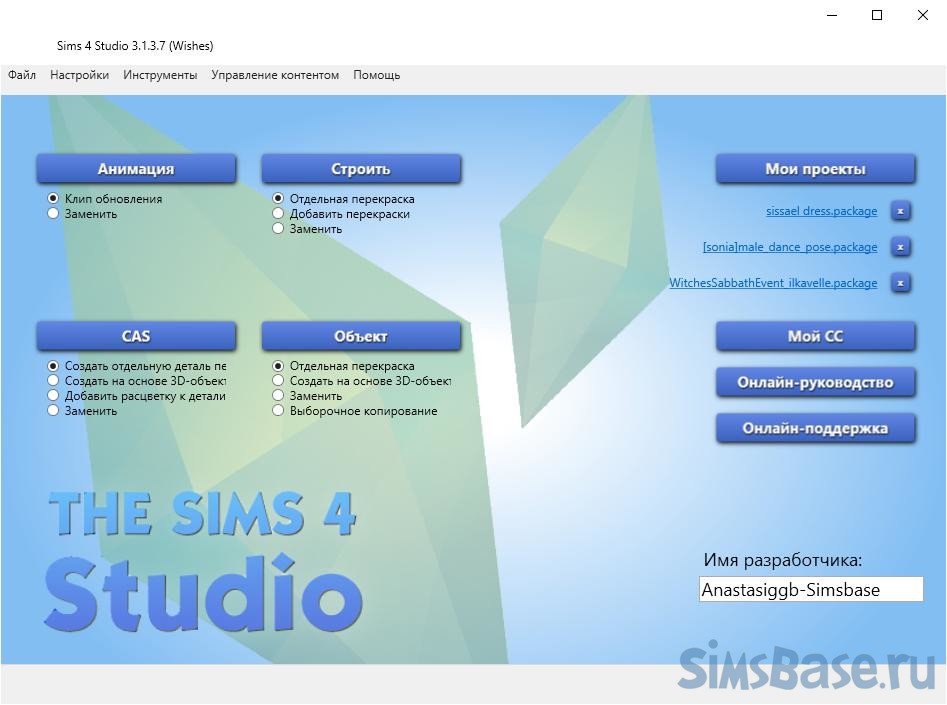
Открываем S4S, выбираем «Отдельная перекраска» и нажимаем «Строить».

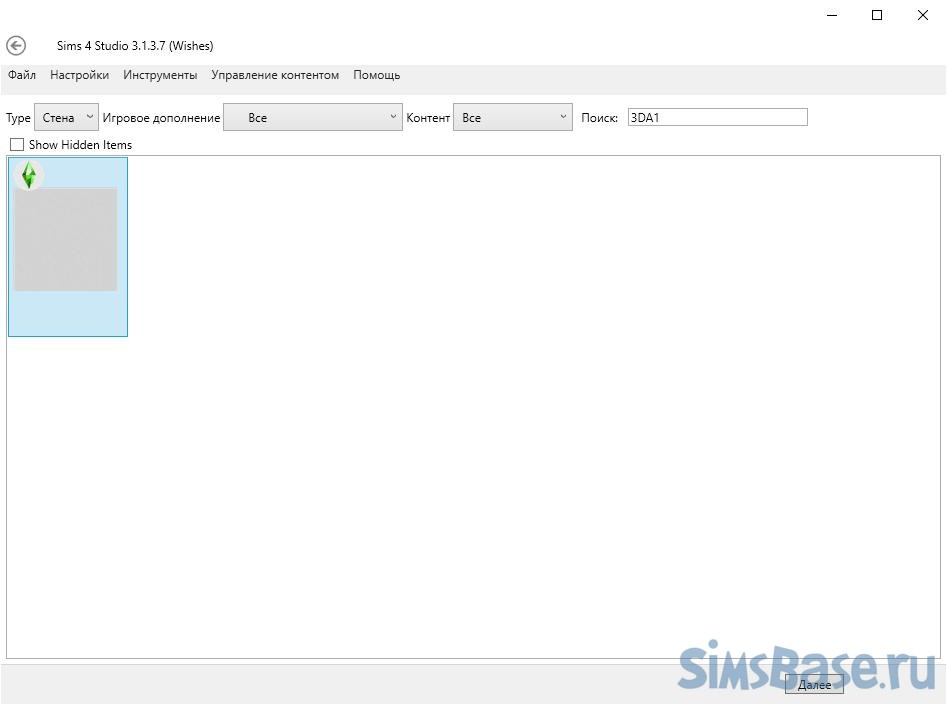
Убеждаемся, что у нас выбран Type (тип предмета) Стена (Wall) и в поле поиска вводим 3DA1. У нас появится обычная серая стенка. Кликаем «Далее».


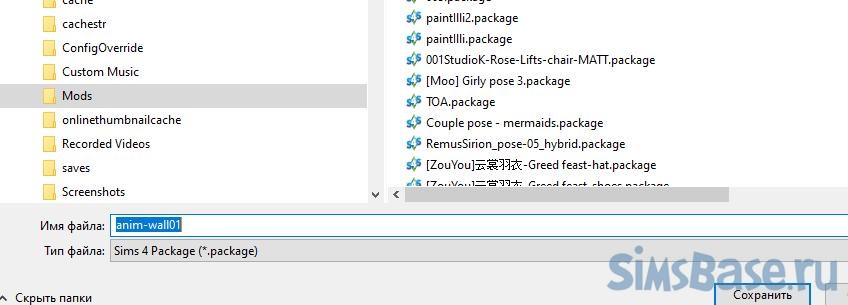
Предстоит сохранитьсоздать новый файл .package. Придумайте ему имя и сохраните его в удобном месте.
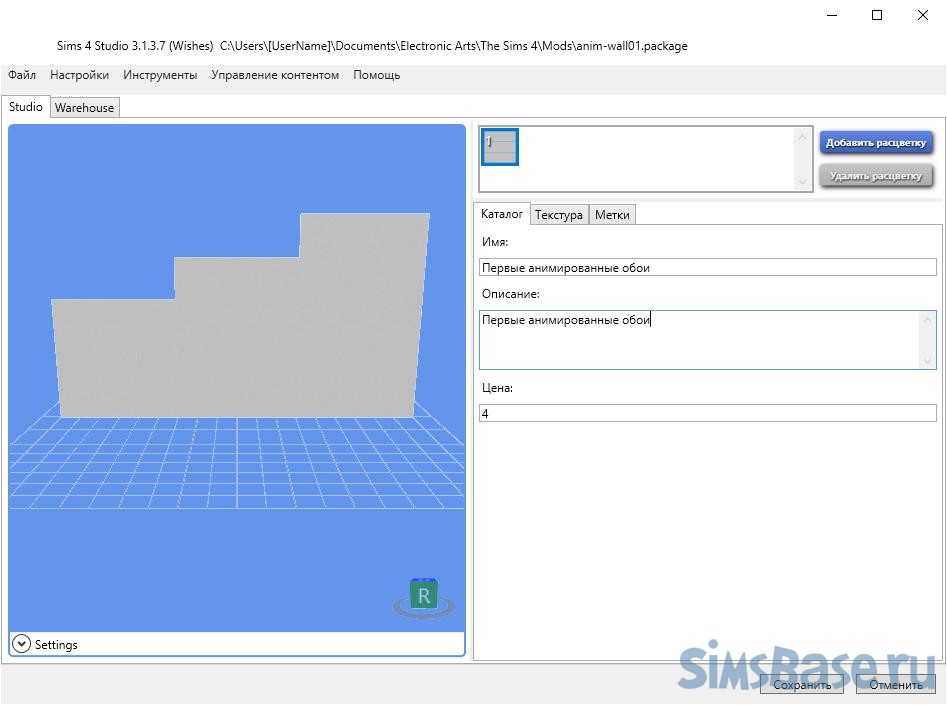
В открывшемся окне мы можем поменять Имя и Описание, цену. Это совершенно новый объект для игры, поэтому редактировать можно смело.

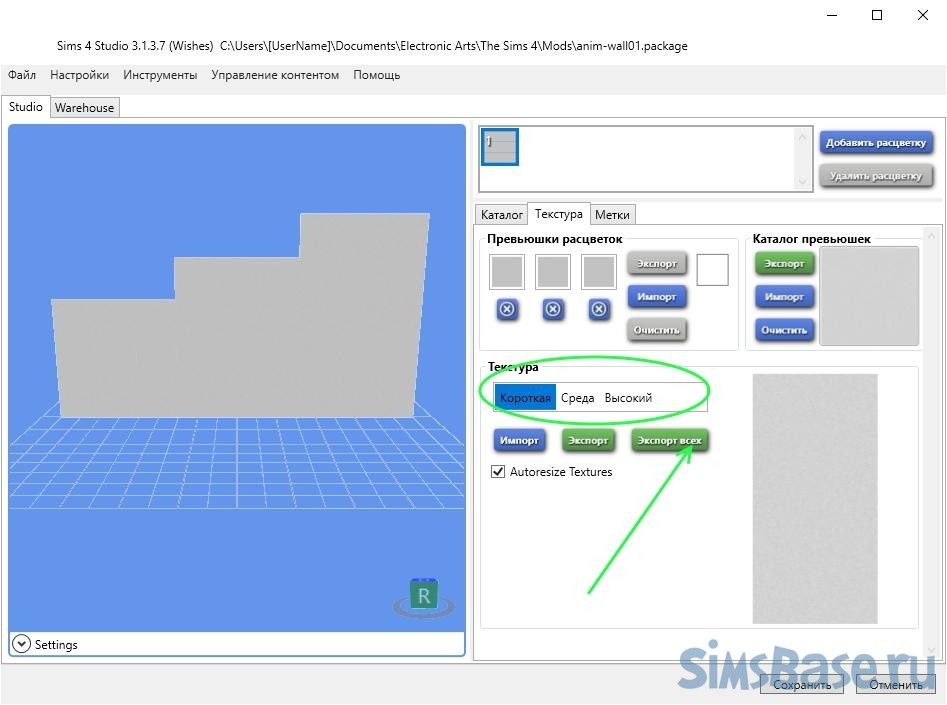
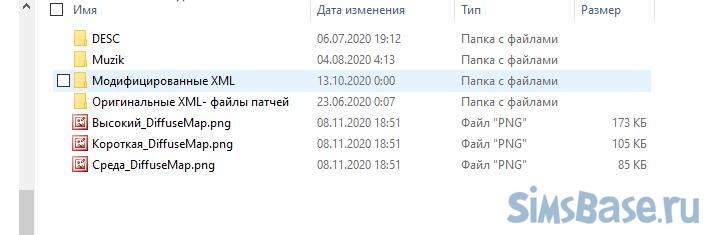
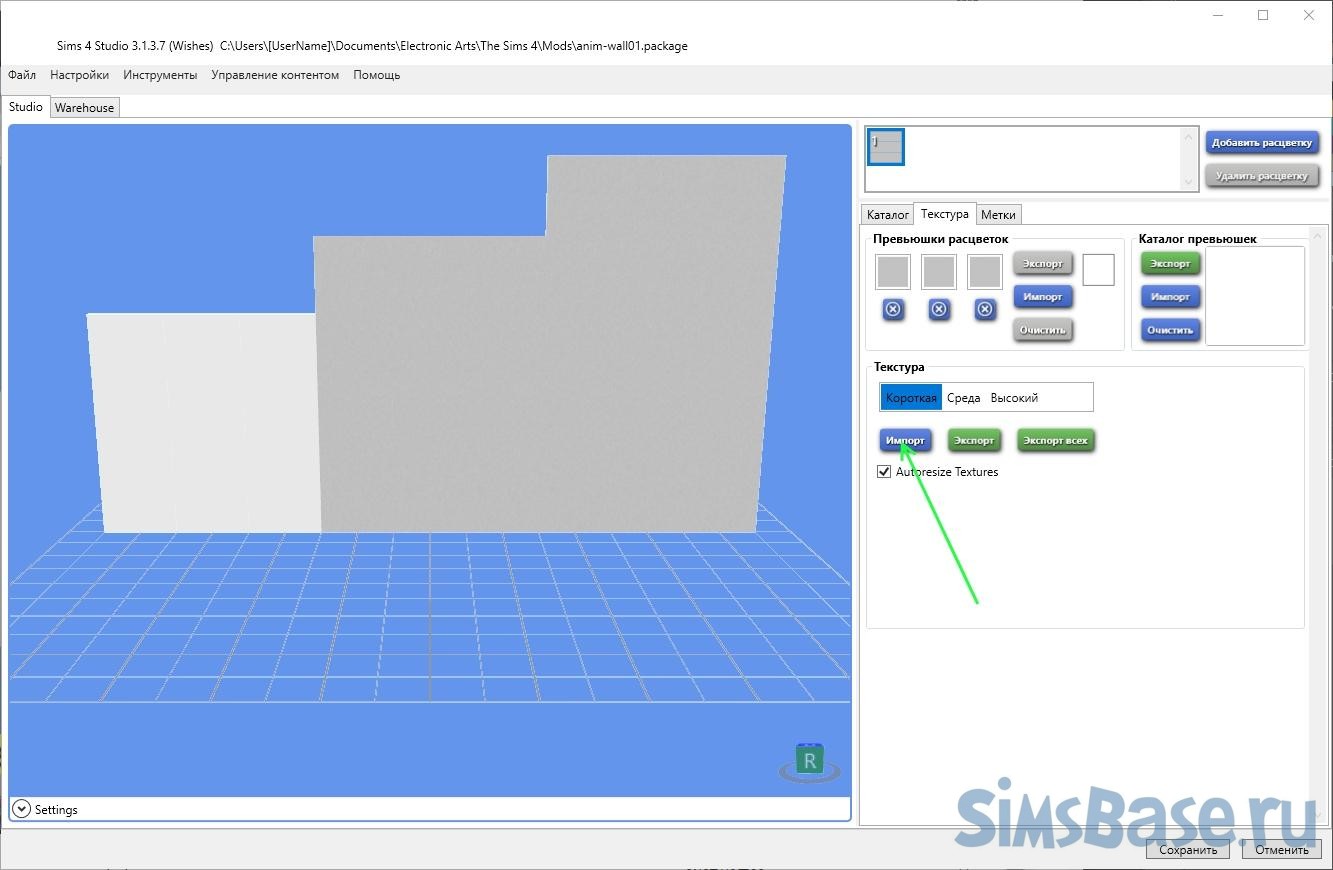
Но сейчас нас интересует вкладка «Текстура». Мы в окне просмотра видим лесенку из стен. Это три разные текстуры , которые нам нужно обработать. Просто нажимаем кнопку «Экспорт всех» и сохраняем в удобном месте.


S4S не закрываем, скоро вернёмся.
Работа в Photoshop
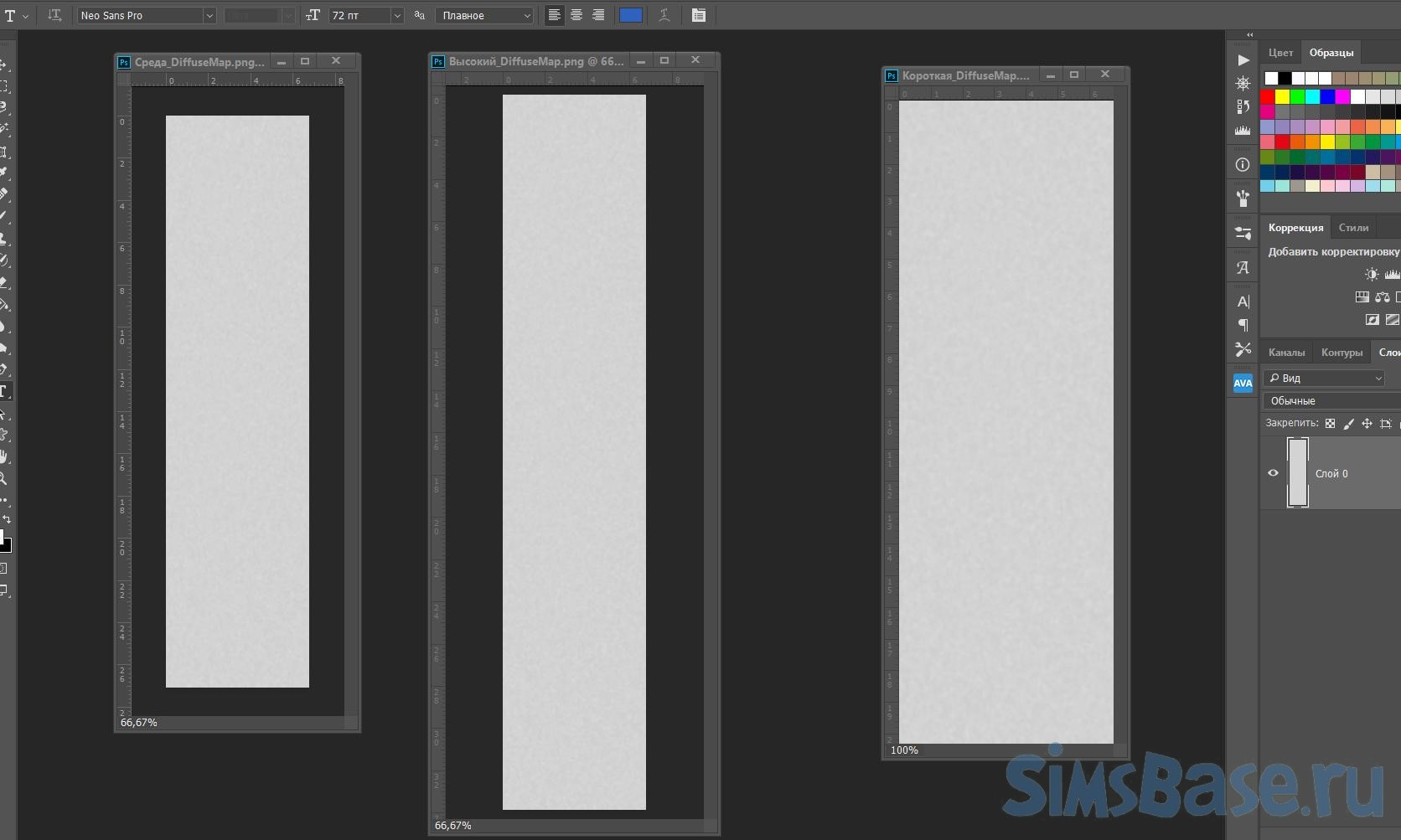
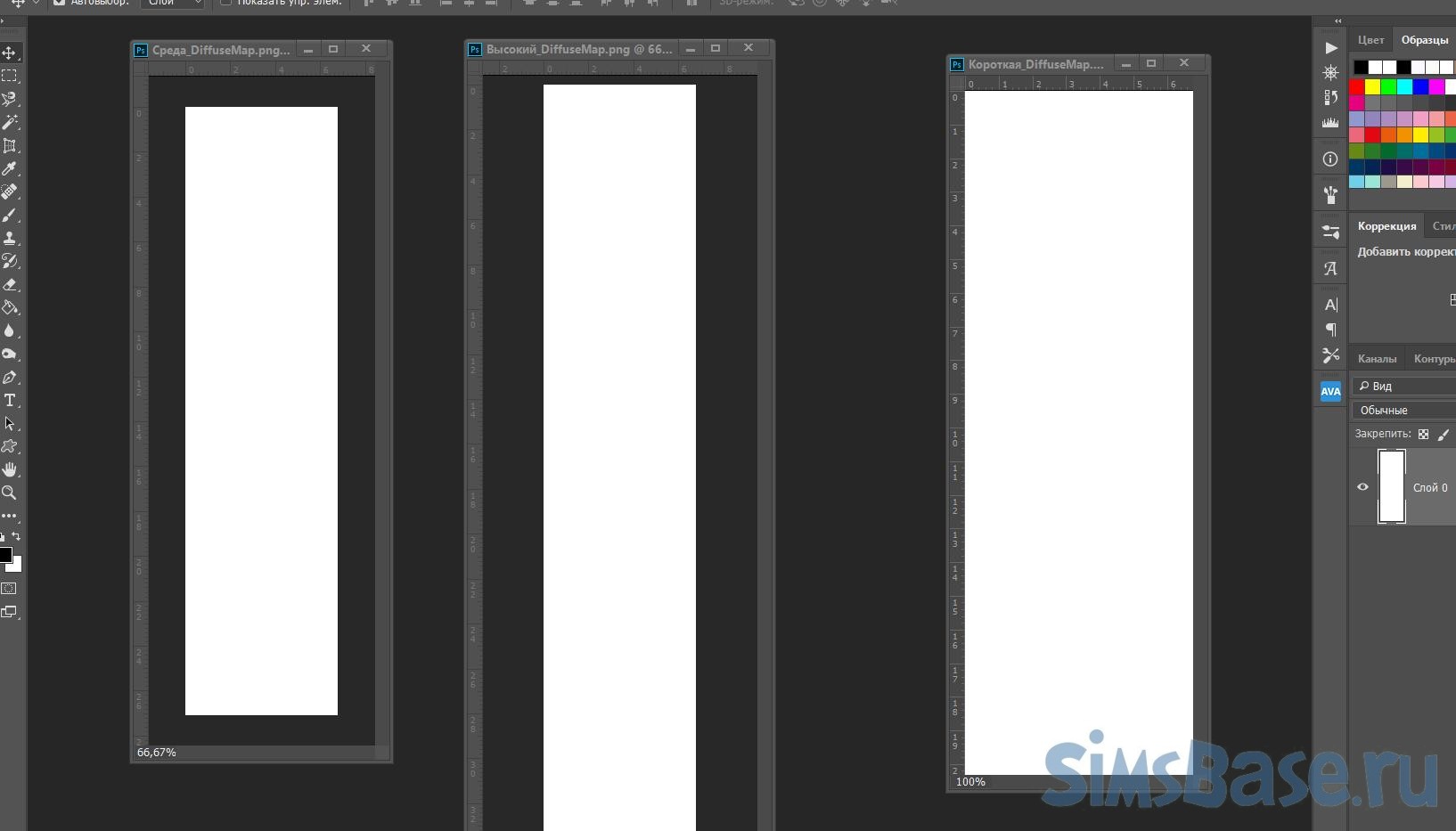
Теперь открываем все три файла в Photoshop. Вкладки с изображениями удобно расположить рядом или как вам удобно. Задача проста: залить все изображения белым цветом. Нажимаем D, затем выбираем изображение и кликаем Ctrl+Del. Или используйте Заливку (Fill), кисточку большого размера – неважно какой инструмент, но все изображения вместо серого должны быть белыми .


Теперь просто каждое сохраним Ctrl+S под тем названием, какое есть. Переименовывать не нужно.
Возвращение в S4S
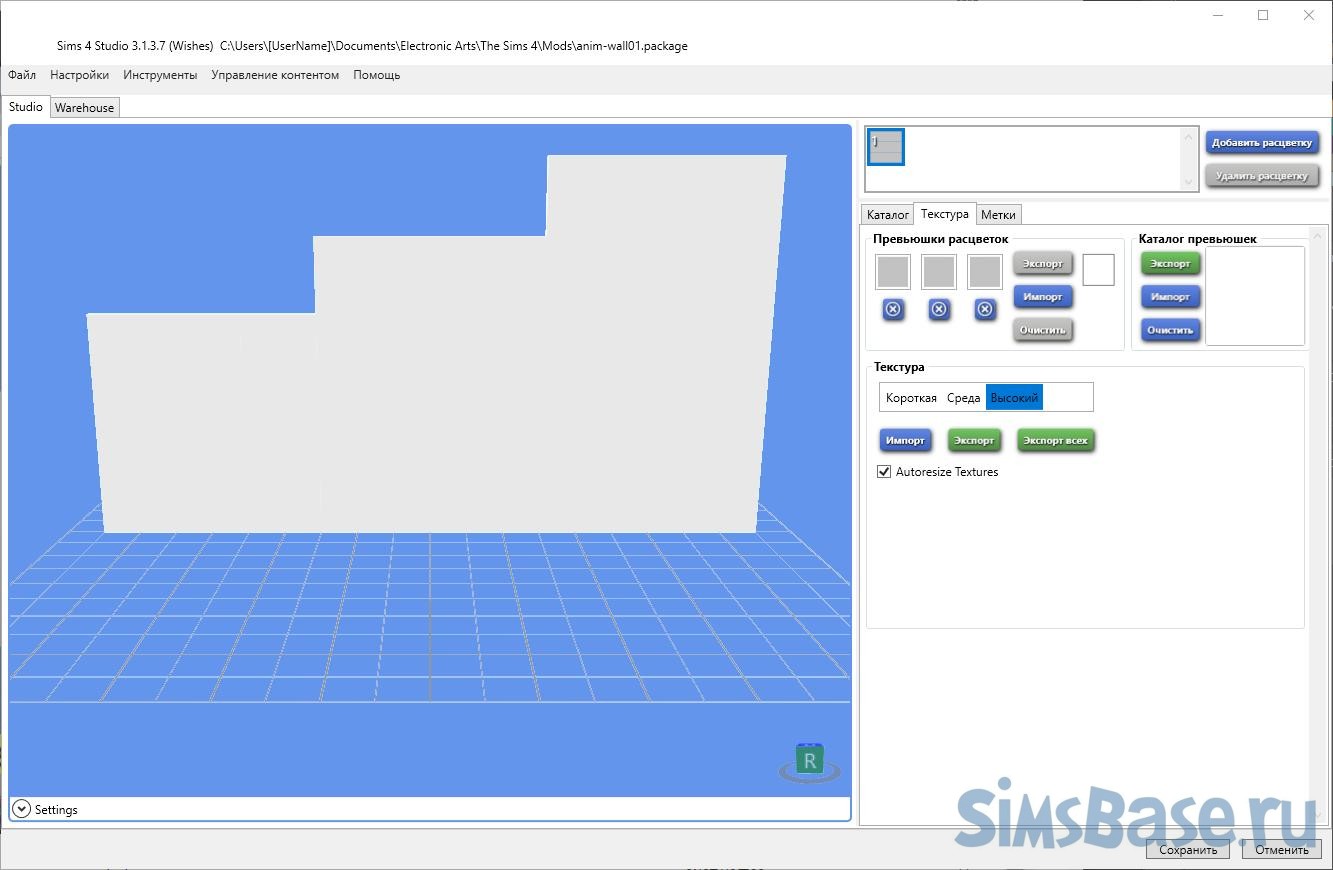
Возвращаемся в S4S и выбираем тип Текстуры, нажимаем Импорт и выбираем соответствующий по названию файл . Вы увидите, как кусочек стены стал… белым, т.к. мы его окрасили!

Все это нужно для того, чтобы просто было удобно создавать первую для нас с вами анимацию. Уже впоследствии вы сможете добавлять другие цвета, рисунки и пр.
Импортируем все три файла обратно в наш СС.

Изображения мы поменяли, но еще одна важная задача – настройка шейдеров, то, как свет будет работать с новыми стенами , как обрабатывать новую текстуру.
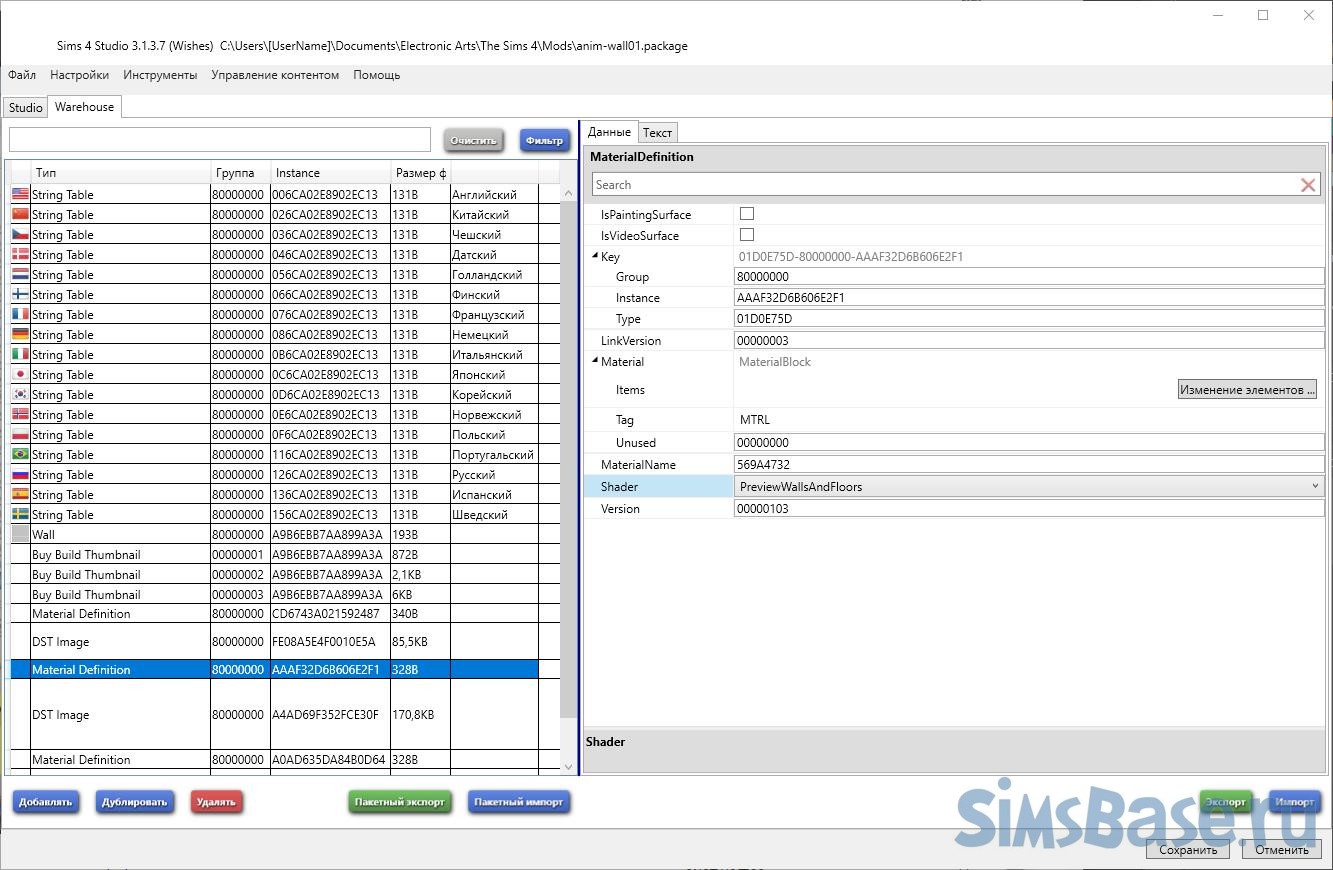
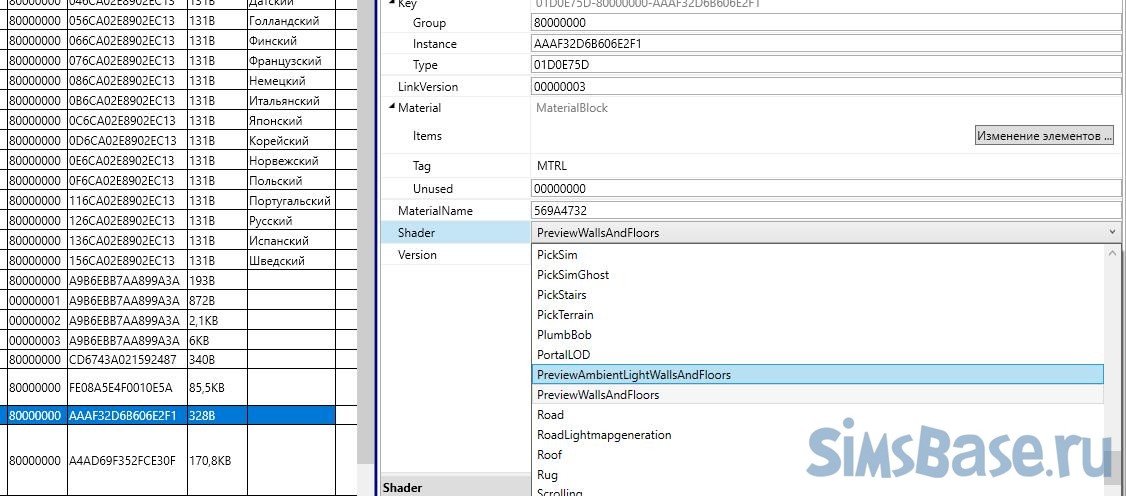
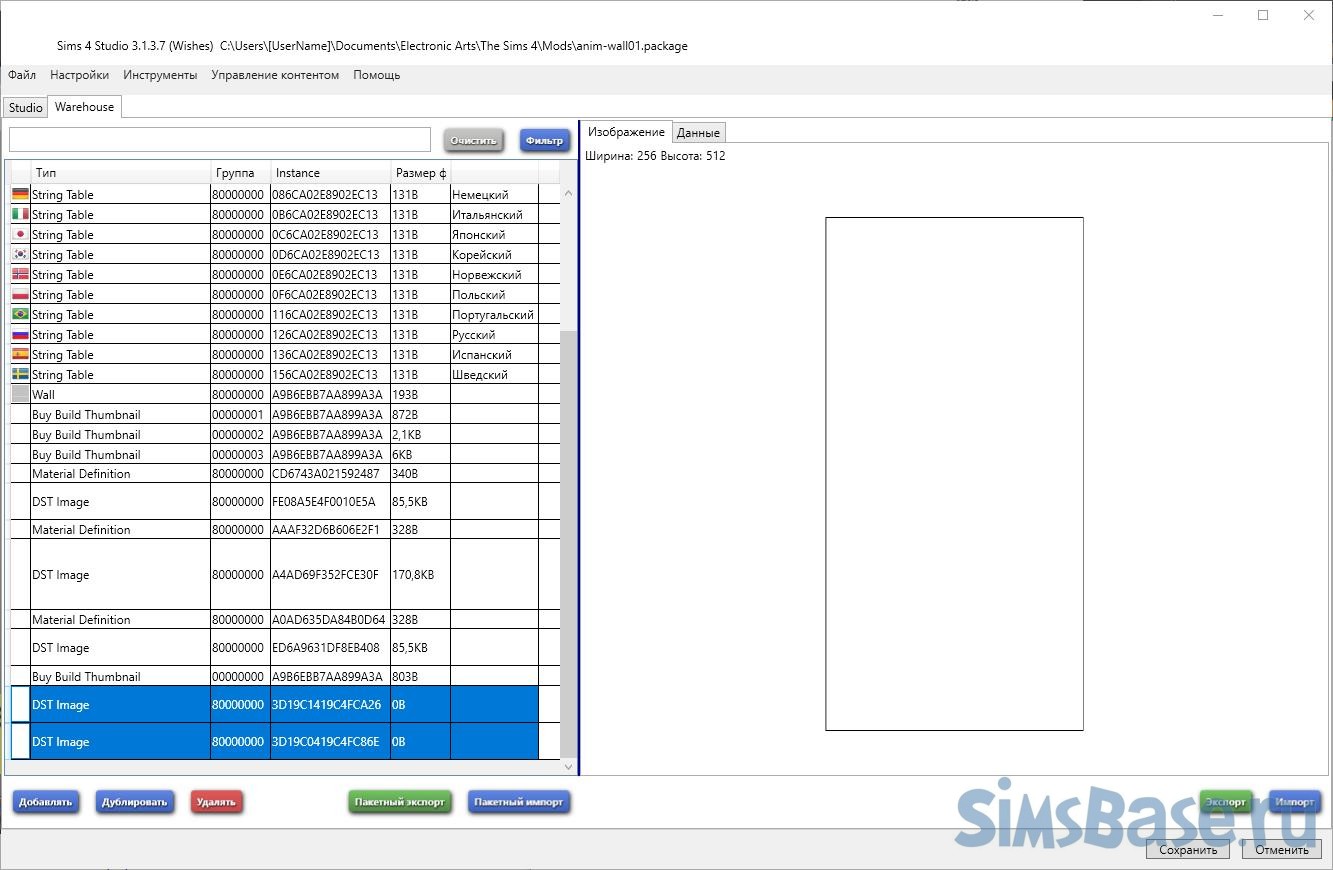
Переходим на вкладку WareHouse и в конце списка слева находим Material Definition. Справа в Данных можно увидеть раздел Shader. Это ниспадающий список, поэтому буквально над существующим значением есть еще одно, нужное нам – PreviewAmbientLightWallsAndFloor – просмотр рассеянного света.


Т.к. стены три (кроткая, средняя и длинная), то и ресурсов Material Definition тоже три. Для каждого измените значение Shader.
Создание анимированных изображений
Суть анимации нашей в чем? В движении каких-то объектов . У нас это будут рыбки, плывущие с разной скоростью и разного размера. Но рыбок нет в игре. И тем более их нет в нашем файле .package, поэтому игре не с чем работать!
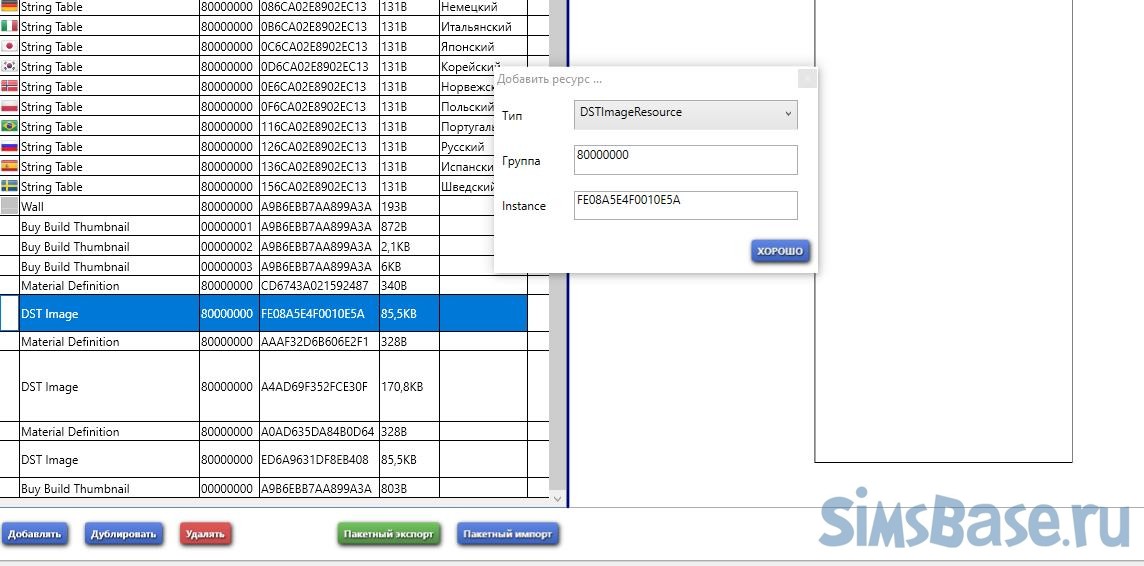
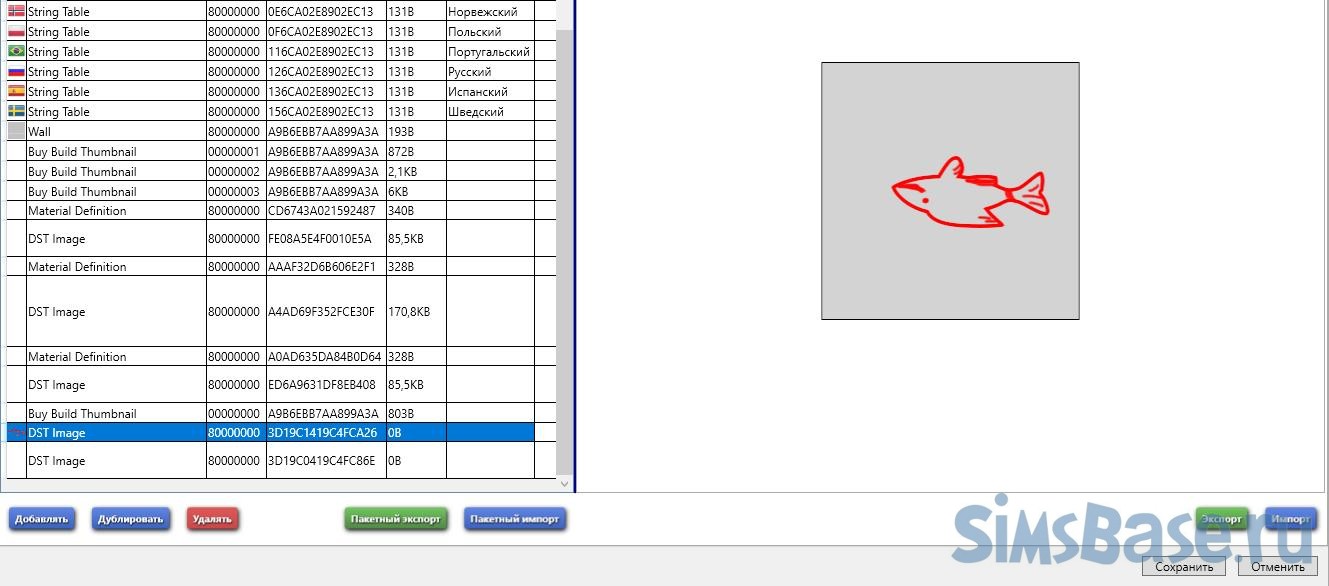
Давайте создадим новый ресурс, который будет называться DST Image. Слева вы увидите три таких, но это наши изображения стен. Фон стены, который нельзя менять.

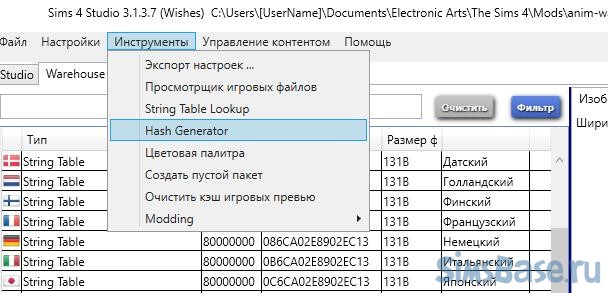
Выберите любой DST Image и нажмите Дублировать. Параметр Instance – уникальный. Это своего рода запись объекта в системе. Просто так скопировать его нельзя. Его нужно создать, только тогда, можно добавлять новые объекты в игру. Благо в S4S есть Инструмент Hash Generator.

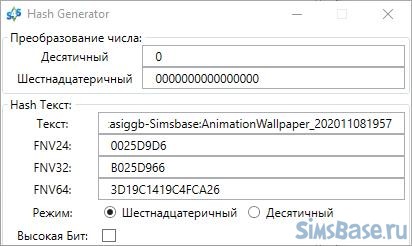
Открываем его и в поле Текст вводим имя создателя (вас), название объекта и дату, время создания. Если вы всегда будете придерживаться этой формулы, у вас всегда будут уникальные записи данных .
Пока вы пишите, автоматически генерируется значение FNV64. Как закончили составлять название, скопируйте значение FNV64 куда-нибудь (в Блокнот, например). Закрывайте Генератор.
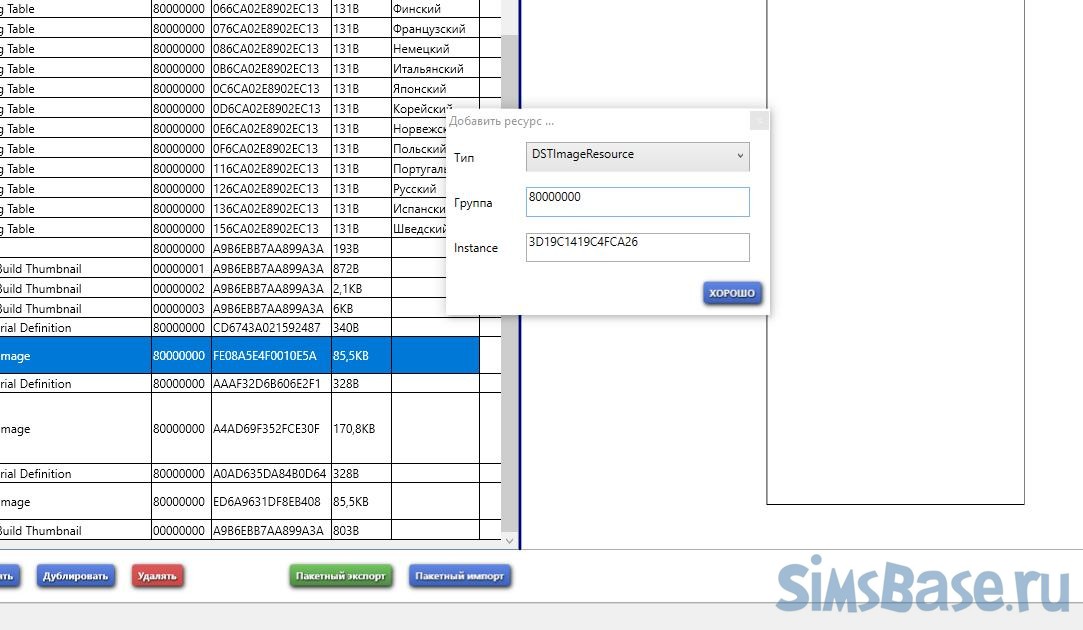
 Теперь добавляйте новый ресурс DST Image – Дублировать и в поле Instance вводим скопированное значение FNV64.
Теперь добавляйте новый ресурс DST Image – Дублировать и в поле Instance вводим скопированное значение FNV64.

Внизу списка появится новый объект.
Повторите шаги и создайте еще один такой же, но с новым Instance, например, изменив количество секунд, или день, месяц…

S4S не закрываем, скоро вернёмся.
Создание рыбок
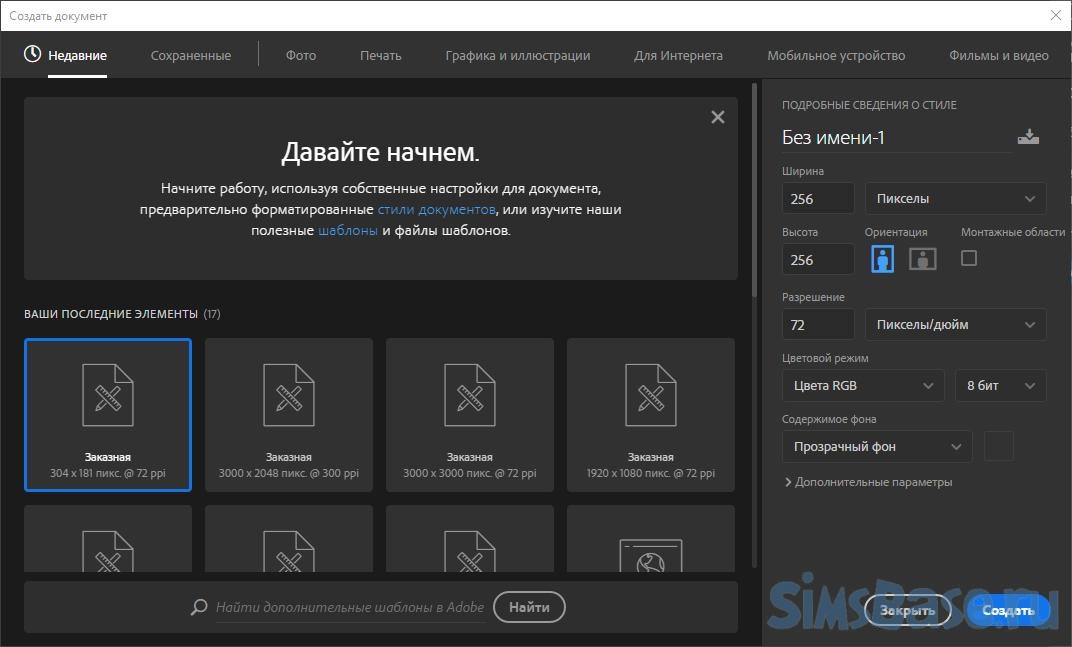
Создаем в Photoshop новый документ 256х256 пикселей с прозрачным фоном.

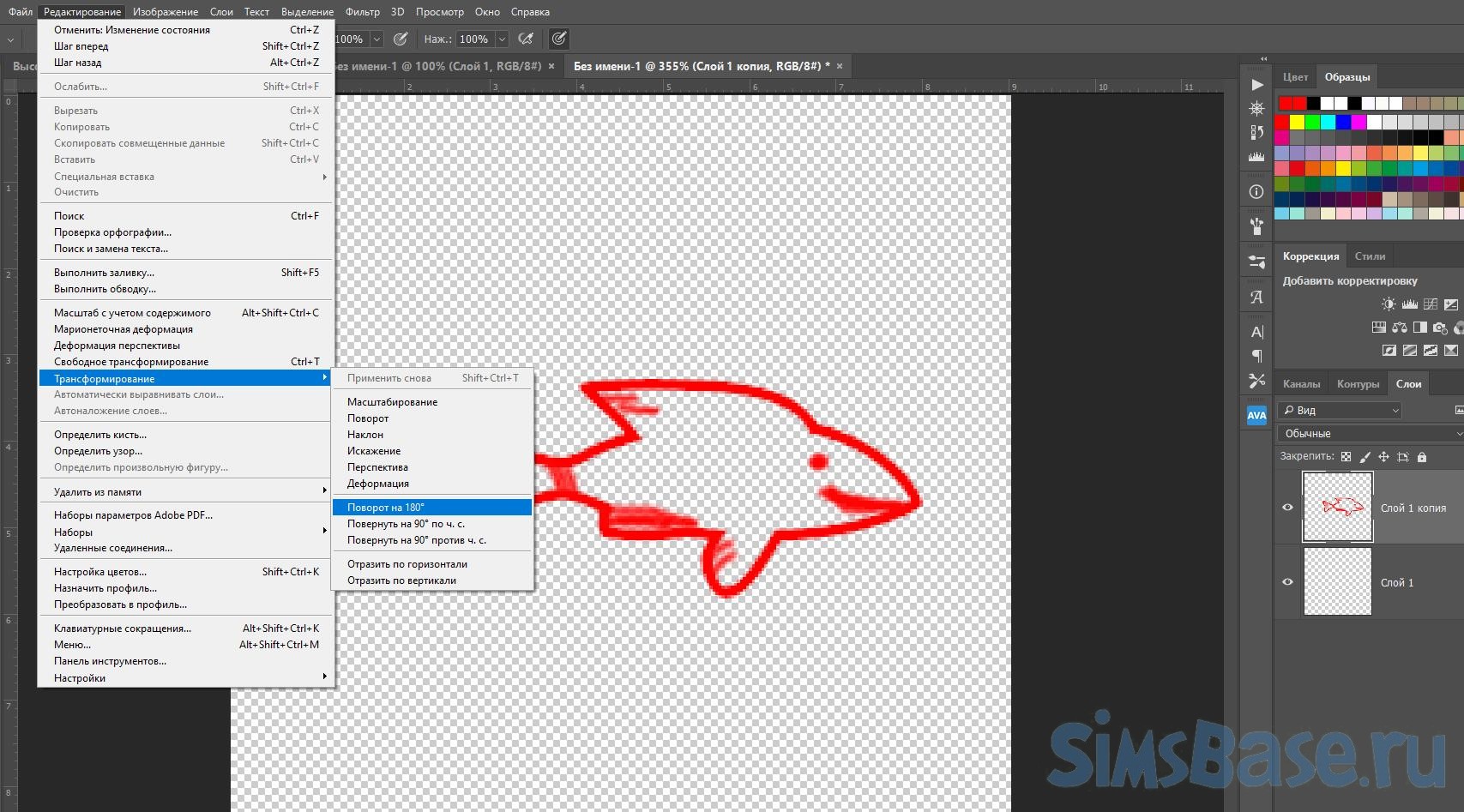
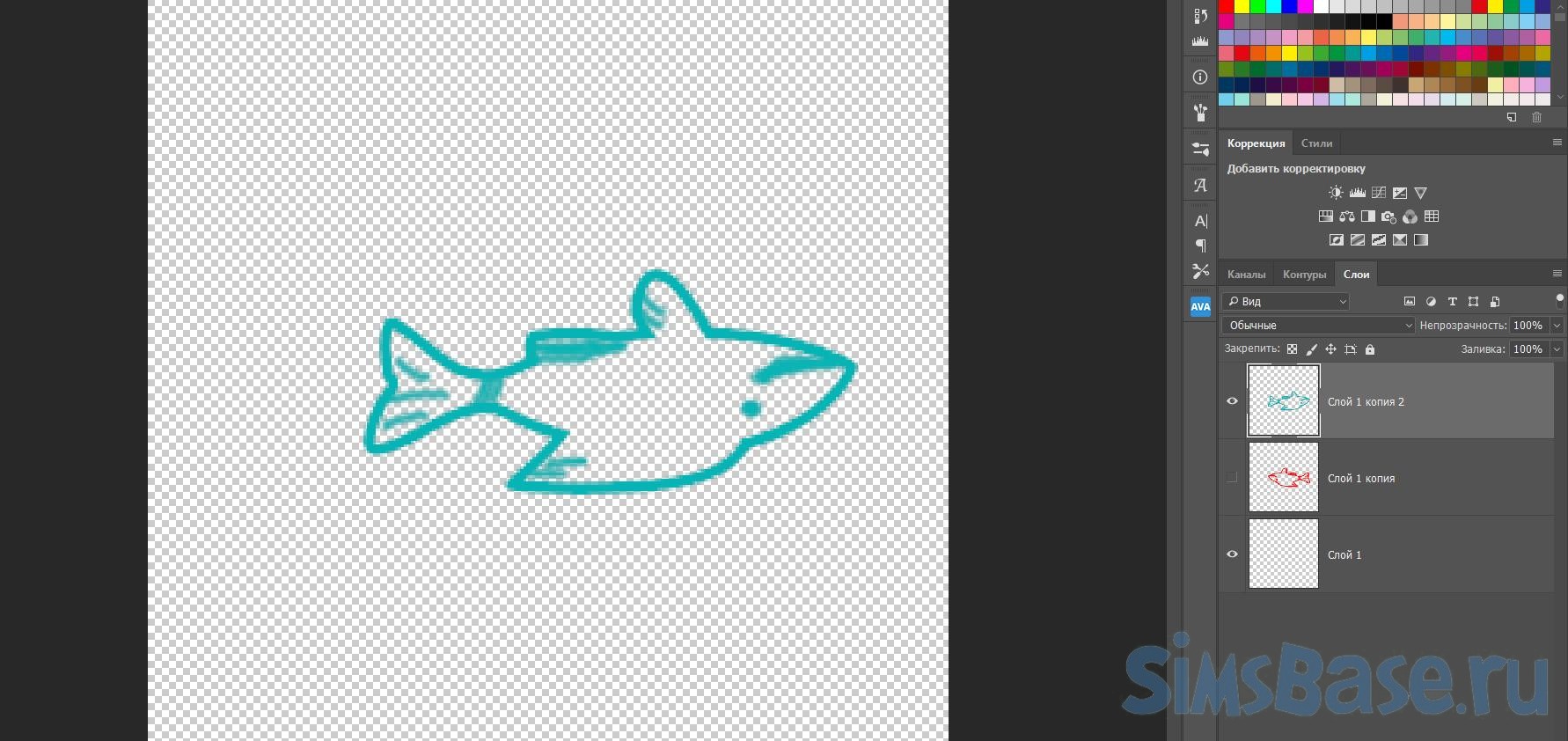
Нажимаем Ctrl+0 для увеличения масштаба. Создаем новый слой, выбираем кисточку, красный цвет и рисуем рыбку . Можете использовать Фигуру (Shapes) и затем Растрировать её, можете использовать готовый клипарт – как вам нравится. Мы для примера нарисовали самую обычную…акулу.

Игра переворачивает изображения на 180 градусов. Это нужно знать и помнить. Поэтому, если мы рыбок оставим как есть, в игре они у нас будут вверх тормашками.
Поэтому, выделяем слой с рыбкой на Панели слоев (Layers) и переходим Редактирование (Edit) -> Трансформирование (Transform) -> Поворот на 180 (Rotate 180).
Сохраняем как файл .png, например redfish.png.
Добавляем новый слой, отключаем глазик у красной рыбки (на панели слоев) и на новом слое рисуем рыбку синего, голубого, любого цвета , но смотрящую теперь в противоположном нападении. Если голова красной рыбы была справа, то теперь нужно нарисовать слева. И снова поворачиваем на 180 градусов.

Сохраняем синюю перевернутую в другую сторону рыбку как bluefish.png.
Ввод данных в систему
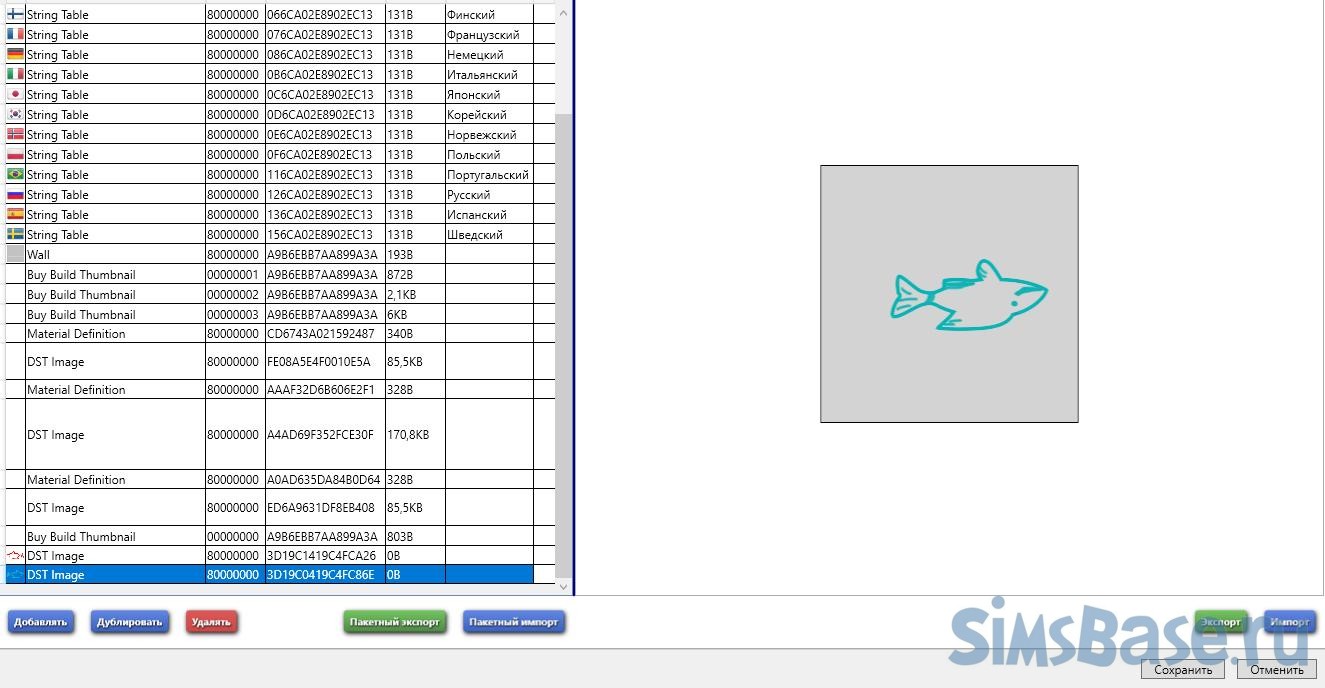
Возвращаемся в S4S, выбираем один из двух новых объектов DST Image (которые мы сами создали!!!) и нажимаем Импорт.

Выбираем любую рыбку и ….вуа-ля! Наша рыбка готова к использованию! Ура.
Вторую добавляйте ко второму объекту.

Итог
На этом пока всё! Если всё получилось – вы молодцы. В следующий раз будет посложнее. Если есть вопросы – пишите сюда или в группу в Вконтакте.